In Part 1, we learned about why it is important to make a dedicated icon for mobile devices and this final installment will provide details on how to make it as easy as possible for patrons to add those icons to their device home screen.
First, Decide If It Is Something You Should Do
Before you set aside any time for this project, determine if it is really worth your while. For instance, if your primary website isn’t built atop a responsive framework or doesn’t have a separate mobile ready version, you might not want to encourage patrons to visit from mobile devices.
Simply put, your site may look awful and function horribly on those devices. If that’s the case, you likely don’t want to encourage mobile use until your site is using a publishing platform capable of producing something worth visiting on those devices.
Device Specific Instructions
iPhone
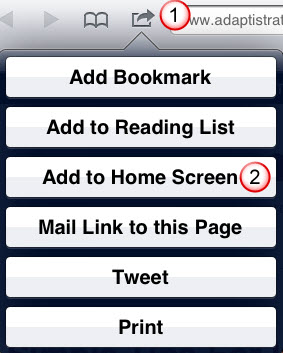
- While at your site’s homepage, tap the “Export” button at the bottom of the menu screen (that’s the button shaped like a box with an arrow pointing to the right, older versions of Safari used a “+” icon).
- Tap the “Add to Home Screen” button.
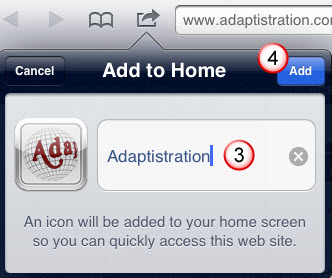
- Once the Add to Home” box appears, enter a name for the button.
- Tap the “Add” button in the upper right corner to add the bookmark to your iPad’s home page.
That’s it; the user may now move that shortcut icon to wherever desired on the device’s home screens.[/tab] [tab title=”iPad”]
iPad
- While at your site’s homepage, tap the “Export” button in the menu across the bottom of the screen (that’s the button shaped like a box with an arrow pointing to the right).
- Tap the “Add to Home Screen” button.
- Once the Add to Home” box appears, enter a name for the button.
- Tap the “Add” button in the upper right corner to add the bookmark to your iPad’s home page.
That’s it; the user may now move that shortcut icon to wherever desired on the device’s home screens.
[/tab] [tab title=”Android “]
Android
Note: given the higher degree of customization Android affords to providers along with the different OS versions available, some devices may employ a different process and/or icons.
- While at your site’s homepage, tap the bookmark icon at the top of the browser or tap the menu button and select “Bookmarks.”
- Add your site to an empty bookmark slot and assign a name.
- Touch and hold the newly created bookmark.
- Select “Add shortcut to Home.”
That’s it; the user may now move that shortcut icon to wherever desired on the device’s home screens.[/tab] [tab title=”Win 8″]
Windows 8
- While at your site’s homepage, tap the “More Menu Items” icon at the bottom of the screen.
- Drag the options screen up to view all the selections.
- Tap the “Pin to Start” option, rename if desired.
[/tab] [tab title=”Blackberry”]
Blackberry
Keep in mind, these instructions are a bit different depending on whether the user has a device with tactile keys or utilizes a touch screen only interface. And given Blackberry’s drop in market share, these instructions may not be worth the trouble in short order but nonetheless, here we go.
- While at your site’s homepage, tap the “Blackberry” button/icon and select “Add to Home Screen” from the dropdown menu.
- Select “Add.”
[/tab]
Make It Easier For Users To Find Instructions
If development resources are plentiful at your organization, there are a number of solutions that can produce all sorts of device specific automatic popup tooltips that help guide site visitors through these instructions. Talk to your web provider or IT department about those options.
But for most groups, those resources are better spent elsewhere and one of the best solutions involves keeping it simple and focusing on your existing primary points of contact via electronic communication: email and social media.
You can go so far as to include all of the device instructions in a single email or break them up. If your email template has room in something like a sidebar, footer, or header component, consider including a “Handy Tip” or “How-To” style notice that links to a URL with device instructions and including it in messages over the course of a few months or even the entire season.
For Twitter, link to a URL with the instructions and in some cases, the steps are so simple, you might be able to fit the entire process into a single tweet.
With Facebook, you have a great deal more freedom plus you can add screencap images and even screencast videos that walk users through each device’s respective process.
You can repurpose the screencast content by uploading the instruction videos to your YouTube account, which in turn is an easier resource to embed at other social media platforms and even your website.
As A Reminder…
Mobile operating systems and their default browsers are constantly evolving and these instructions are all but guaranteed to have a limited shelf life. So do yourself a favor by double checking the steps from the respective developer’s help content before sending out instructions to patrons.